⇦ Back

Reworked Oxy Hotels → Solid MVP, mobile app
"What makes an app win for both users and business?"
Product
OXY Hotels mobile app
Timeline
June 2024- Sept 2024
Team
Anubhav Bundella, Sneha Goyal, Akshat Singh
Website
Who?
OXY Hotels is a premier hotel booking platform, renowned as Jharkhand's leading hospitality chain, offering both leased and franchised stays.
As a ux design intern, I got to work on their logo and mobile app design


Initial phase
Before getting into design, we kicked off with studying their online presence, existing app, competitors, and their users. We
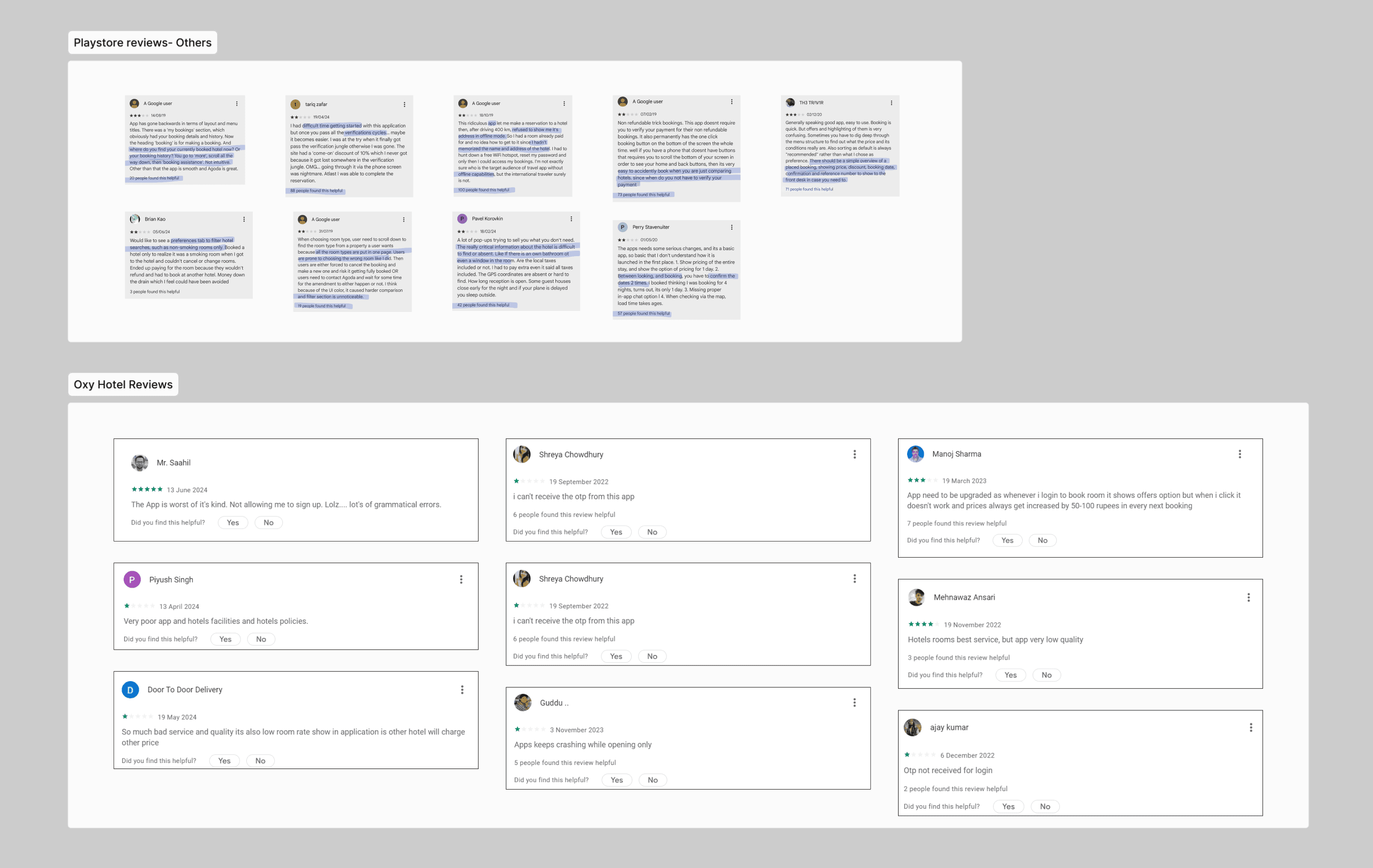
collected playstore reviews of the existing app
compared competitor apps ui
got inputs from the client regarding their vision for the logo and app visuals
created moodboard for visual direction
got insights into how people currently book hotels


New vs old
We prepared 3-4 logo concepts for client to review.
Final logo incorporated a door knob enclosed in a circle. The logo to be used at all online platforms, business cards, app icon. Also designed the app loading animation



Fixing flows
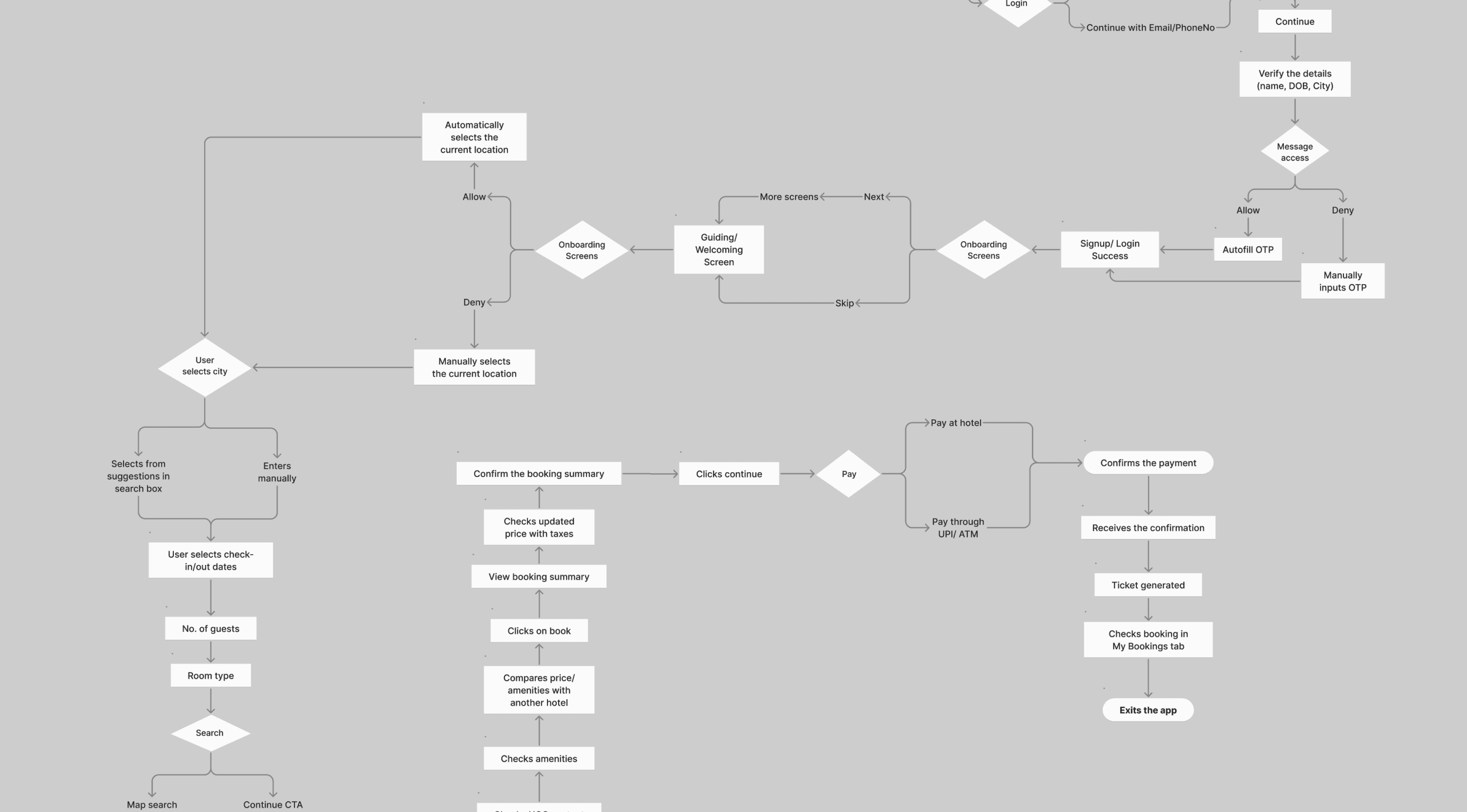
They had a rough idea for their app but lacked proper user flows. We mapped out all user actions, and we-
identified existing broken flows
listed the feature requirements
structured the app’s information architecture, while getting the developer inputs (like during the authentication process)


15+ User flows optimized

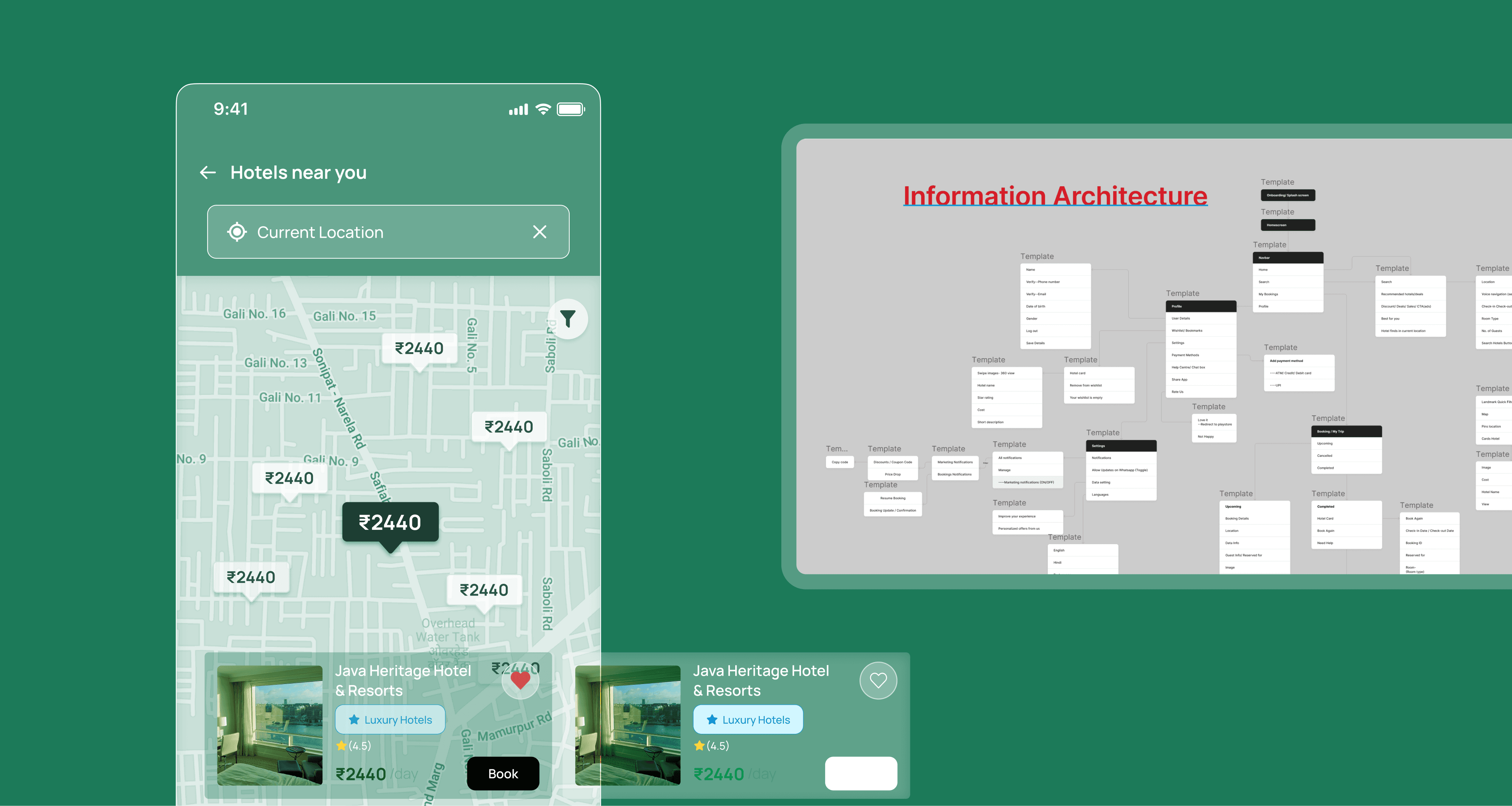
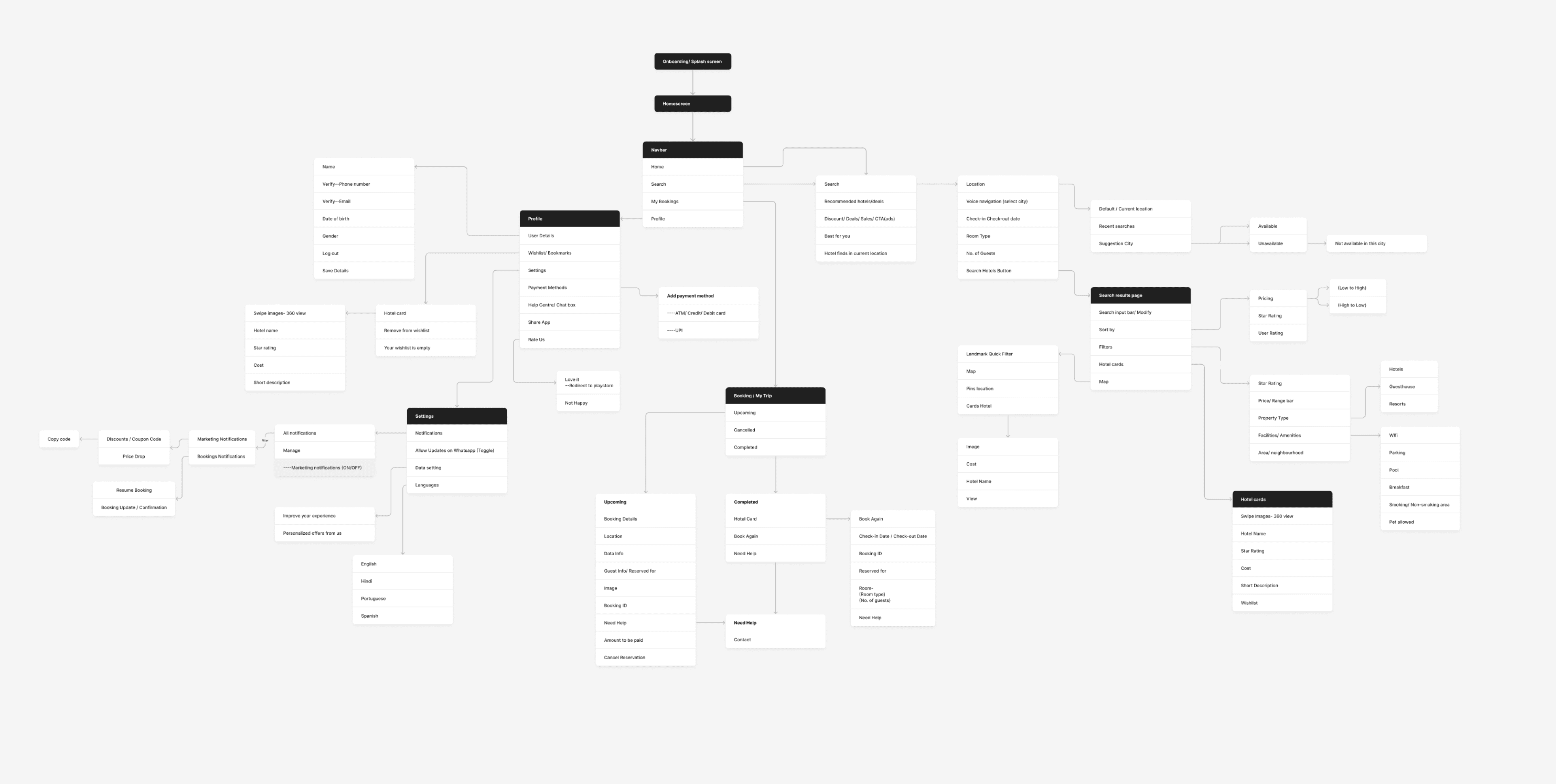
Information architecture
Brainstroming
We created a mega mind map, where we
laid down the existing app screenshots and design flaws to be fixed
dissected major sections of the app- searching, browsing, booking flow, authentication, user account, cancellation
compared competitor apps visuals and how they have incorporated certain features

Wireframes? Yes
Used basic wireframes to map out each screen, focusing purely on hierarchy and flow. Tested bunch of variations
considering each user action
optimizing screen viewport
plotting each tap swipe scroll interaction
designing for edge cases
💡These low-fi wireframes helped spot repeating components early
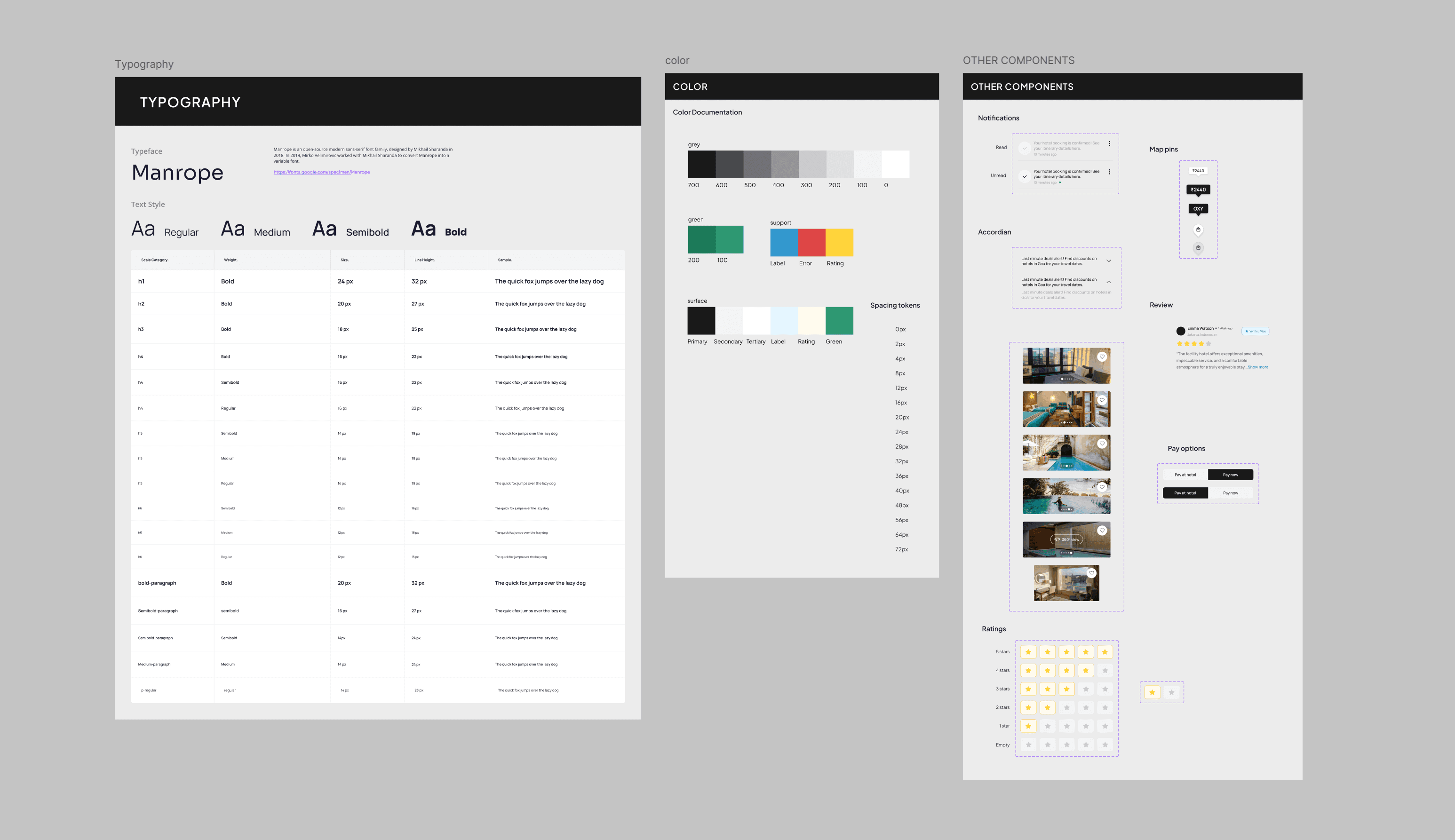
Design system
Why?
consistency
replicate designs quickly by pre-made components
making global updates instantly
eliminate manual styling


UI Design
Got into design mode fr
continuous iterations
going back and forth to wireframes and user flows
refining microcopy
designing microinterations
ensuring responsiveness
prototyping
💡Also designed fallback screens for no results, empty states, and user errors